Le Responsive Web Design (RWD) est devenu un élément couramment utilisé lors de conversations sur un projet Web. Mais ce terme est souvent très obscur pour les utilisateurs. Voici quelques explications qui vous permettront de mieux comprendre ce phénomène responsive, et pourquoi il est devenu incontournable pour tout site internet en 2023.
Format statique VS Format responsive
Avant les années 2010, l’ensemble des sites web possédaient des dimensions statiques.
Avec l’arrivée des multiples terminaux de lecture (ordinateur, tablette, smartphone), les formats ont commencé à se multiplier, rendant la lecture des sites possédant des dimensions statiques très difficile selon le support utilisé. Sur smartphone, nous passions notre temps à zoomer et dézoomer pour lire un contenu.
C’est là que le Responsive Design intervient…
Ethan Marcotte, designer, publie un article sur « A List Apart ». Le concept de Responsive Design y est abordé pour la première fois.
Le Responsive Web Design permet de réorganiser la structure d’un site web selon certains critères afin que celle-ci s’adapte parfaitement à la taille d’écran.
Les avantages d’un site en Responsive Web Design
Le principal avantage de posséder un site Internet responsive est de satisfaire ses utilisateurs sur n’importe quel terminal de lecture. La navigation sera efficace, que ce soit sur ordinateur, tablette ou mobile.
D’autant plus qu’il est ainsi possible de ne pas afficher des éléments sur la version mobile alors qu’ils sont visibles sur la version ordinateur et tablette. Cette pratique est mise en place dans le but d’offrir une mise en page beaucoup plus allégée et facilement lisible sur mobile du fait de la petite surface de lecture. Cela va favoriser l’UX : l’expérience utilisateur.
L’impact sera visible directement sur votre trafic et la durée de consultation.
L’internaute d’aujourd’hui souhaite accéder à l’information le plus rapidement possible et quittera donc immédiatement un site si celui-ci n’est pas adapté à son terminal de lecture.
Le Responsive Web Design : quelle différence visuelle ?
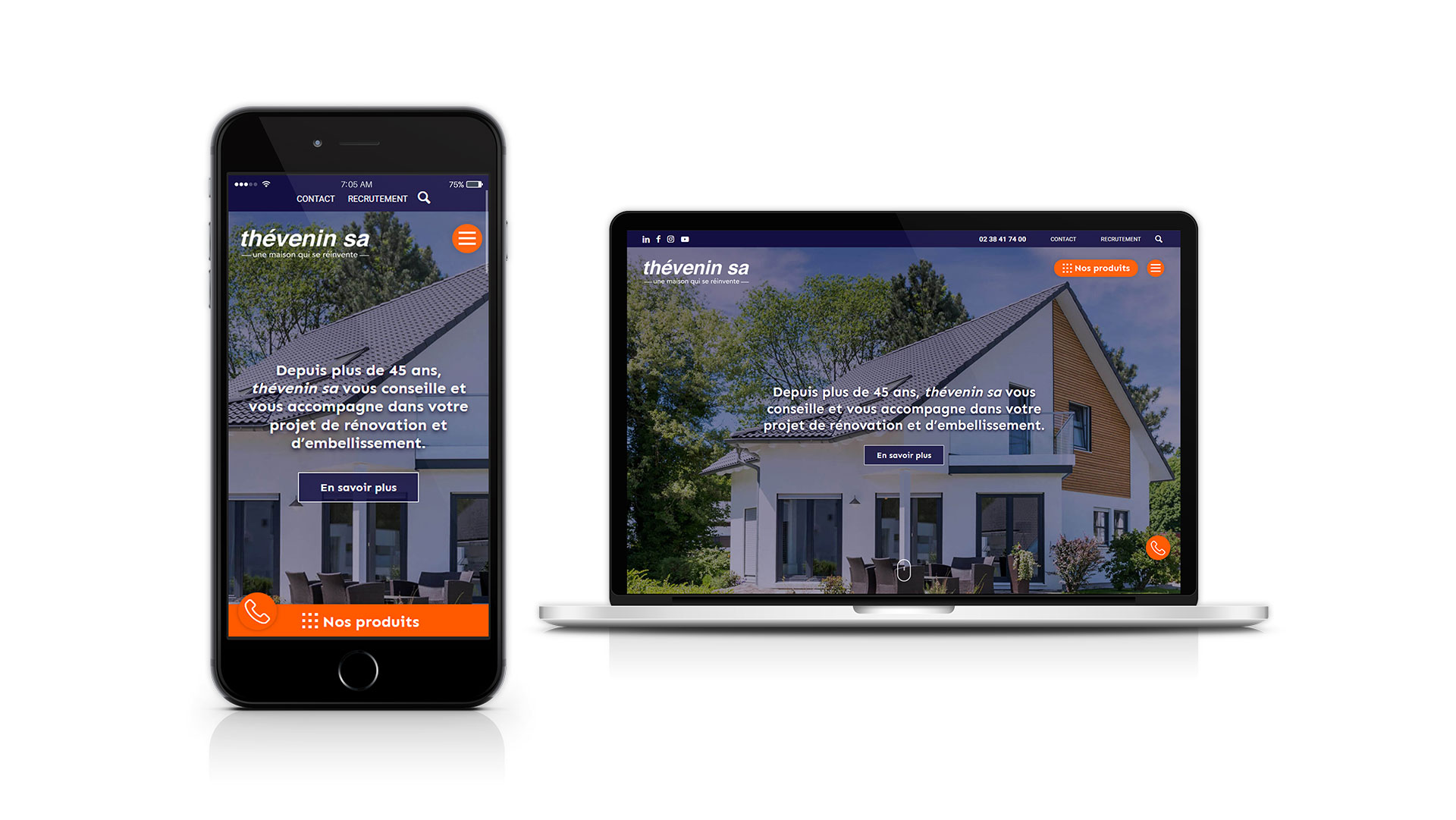
Voici un exemple de site web optimisé pour une navigation mobile réalisé pour l’entreprise Thévenin sa. Dans ce cas précis, la majorité des internautes provenant d’appareil mobile, l’ergonomie, l’interface UI et l’expérience utilisateur UX ont été pensé mobile first : mobile en 1er.

Pour voir le site web et tester les versions ordinateur et mobile : https://www.thevenin.fr/
Pourquoi créer un site Responsive Web Design en prenant en compte Google ?
Concernant les résultats de recherche en ligne, un site web responsive devient également de plus en plus un critère important pour Google. Il aura tendance à privilégier un site responsive dans les résultats de recherche.
En effet, créer un site web responsive est essentiel pour de nombreuses raisons, mais l’une des plus importantes est le fait que Google considère le taux d’adaptabilité mobile comme un critère de classement. Le Responsive Web Design (RWD) est un moyen simple et efficace de s’assurer que votre site est prêt à être vu sur les appareils mobiles, et donc de vous assurer une meilleure visibilité et un meilleur classement dans les résultats de recherche.
Pour en savoir plus sur l’indexation des sites responsive sur Google : https://developers.google.com/search/docs/crawling-indexing/mobile/mobile-sites-mobile-first-indexing?hl=fr
Le Responsive Web Design, c’est automatique ?
Si tout était automatique, ce serait si simple…
Il faut savoir que le Responsive Web Design ne se met pas en place automatiquement dès la création d’un site web. C’est un processus qui nécessite une attention particulière et une adaptation dès la phase de conception, et jusqu’au développement.
En réalité, pour rendre un site web responsive, il faut prendre en compte différents éléments tels que :
- la mise en page,
- les images,
- les polices de caractères,
- et les interactions.
Evidemment, il est essentiel de concevoir le site de manière à ce qu’il puisse s’ajuster dynamiquement en fonction de la taille de l’écran utilisé par l’utilisateur, et en fonction de ses besoins en termes de navigation.
Créer un site Responsive Web Design, c’est respecter plusieurs étapes
Tout d’abord, la première étape consiste à utiliser des techniques de mise en page flexibles qui permettent de créer des compositions fluides et adaptables. En utilisant ces techniques, les éléments du site web se redimensionnent et se positionnent automatiquement en fonction de la taille de l’écran.
Ensuite, il est important de choisir des images adaptées au responsive web design.
Cela signifie optimiser les images pour différentes résolutions d’écran, en utilisant des formats d’image appropriés et en définissant des tailles d’images adaptatives. De cette manière, les images s’ajustent automatiquement à la taille de l’écran sans compromettre la qualité visuelle, ni ralentir le chargement du site.
De plus, les polices de caractères sont également un élément important du design responsive. Il est essentiel d’utiliser des polices lisibles à différentes tailles et de mettre en place des techniques comme le redimensionnement fluide pour que les polices s’adaptent proportionnellement à la taille de l’écran.
Enfin, les interactions du site doivent également être réfléchies dans un contexte responsive. Les boutons et les éléments interactifs doivent être suffisamment grands pour être facilement cliquables sur les écrans tactiles des appareils mobiles, et les menus de navigation peuvent être repensés pour une meilleure expérience sur les petits écrans.
Qu’est ce que le Responsive : La conclusion
Le Responsive Web Design est essentiel pour garantir une expérience utilisateur optimale sur tous les appareils. En adaptant la conception et le développement de votre site web à cette approche, vous offrirez une navigation fluide, une lisibilité optimale et une meilleure visibilité dans les résultats de recherche.
Vous souhaitez un site web vraiment responsive, n’hésitez pas à nous contacter !
- Format statique VS Format responsive
- Les avantages d’un site en Responsive Web Design
- Le Responsive Web Design : quelle différence visuelle ?
- Pourquoi créer un site Responsive Web Design en prenant en compte Google ?
- Le Responsive Web Design, c’est automatique ?
- Créer un site Responsive Web Design, c'est respecter plusieurs étapes
- Qu'est ce que le Responsive : La conclusion