Dans une époque où l’attention et le nerf de la guerre, il est important de hiérarchiser le contenu textuel de vos créations graphiques pour mettre en valeur les informations principales et capter immédiatement l’attention.
Juste un problème de taille ?
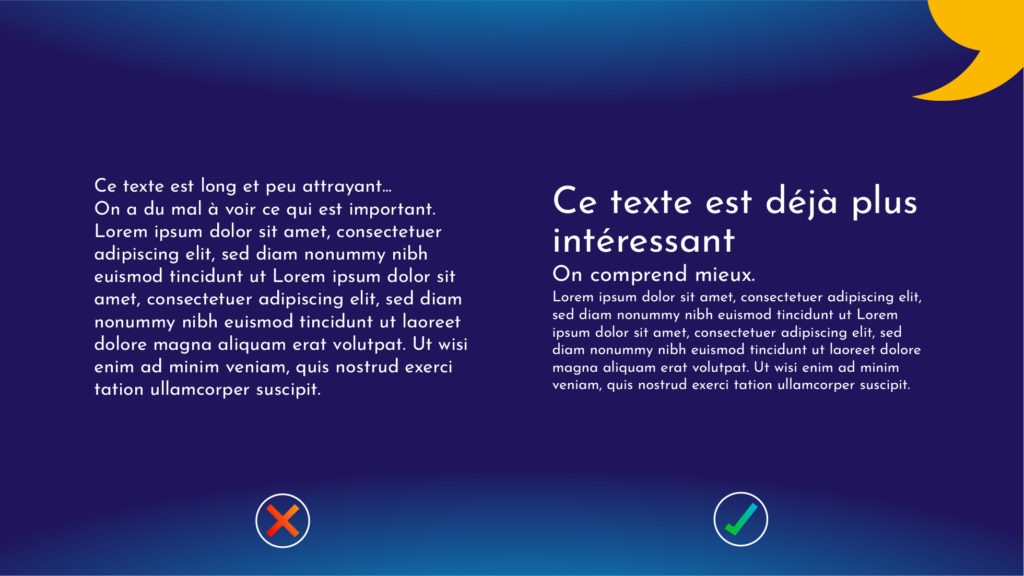
Un texte ayant toujours la même taille de police de caractère n’est pas très attrayant, surtout si ce dernier est long ! Mais parfois, toutes ces informations sont nécessaires. Dans ces cas-là, il vaut mieux sectionner le texte en plusieurs parties et y ajouter des titres et sous–titres à différentes tailles, permettant à la personne qui lit d’aller directement sur la partie qui l’intéresse.
40 nuances de graisses (typographiques)
Faites varier l’épaisseur de la typographie en fonction de l’information à mettre en valeur pour apporter du contraste et faciliter la lisibilité ! La plupart du temps, les titres ont des graisses typographiques plus importantes que sur le corps de texte, car leur contenu est prioritaire et se doit d’être lu en premier.
Un nuancier infini
Les couleurs sont très utiles pour permettre de dissocier les différentes parties d’un texte et mettre en avant un mot ou une phrase en particulier. Elles se retrouvent souvent sur les boutons des sites web ainsi que sur les liens.
Attention cependant à les utiliser avec parcimonie !
En effet, il ne faudrait pas que votre texte finisse par ressembler à un arc-en-ciel, cela aurait pour conséquence, l’effet inverse de celui recherché. Il est donc recommandé de n’utiliser que 2 à 3 couleurs en même temps pour ne pas saturer la vision.
Laisser son texte respirer
Les espaces entre les textes permettent non seulement de faciliter la lecture mais aussi d’aider la hiérarchisation. Les espaces sont plus ou moins grands en fonction des différents groupes de texte et permettent de bien séparer et marquer ses différentes parties.
Less is more ! La touche finale
Enfin, pour hiérarchiser vos informations sur un support visuel, privilégier 1 à 3 typographies différentes, et utiliser les différentes techniques vu précédemment. Il n’est pas forcément nécessaire de toutes les utiliser en même temps. Une hiérarchie textuelle peut être tout aussi efficace avec seulement une différence au niveau de la taille, de la graisse, de la couleur et de l’espacement.
Conclusion : Vous connaissez maintenant les bases de la hiérarchie typographique !
Pour en savoir plus sur le sujet et voir des cas pratiques d’utilisation de typographies, je vous recommande d’aller jeter un œil sur https://fontsinuse.com/
Enfin, si la hiérarchie typographique est importante, ce n’est que l’une des différentes formes de hiérarchie, qui combinée aux autres, permet d’obtenir une composition visuelle à la fois intéressante, et simple à comprendre.